2023.09.07.<HTML,CSS>웹개발 종합반 4_Firebase
2023. 9. 7. 20:02ㆍ콛/Til
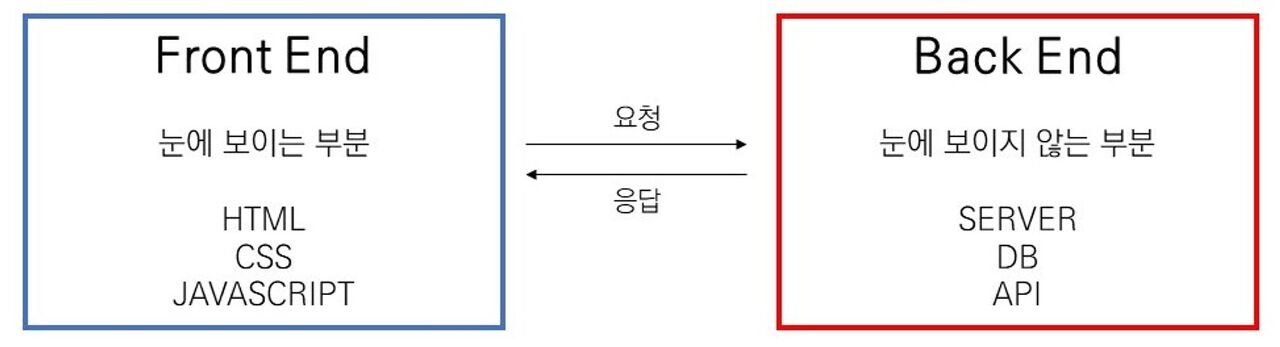
드디어 배워보는 Backend

1. Firebase 시작하기(google 고마워요, NoSQL 데이터 베이스!)
- 사용량만 넘지 않으면 무료다 야호
- Firebase 사이트 들어간 뒤 서버 생성 완료(script 선택)
2. Database란..
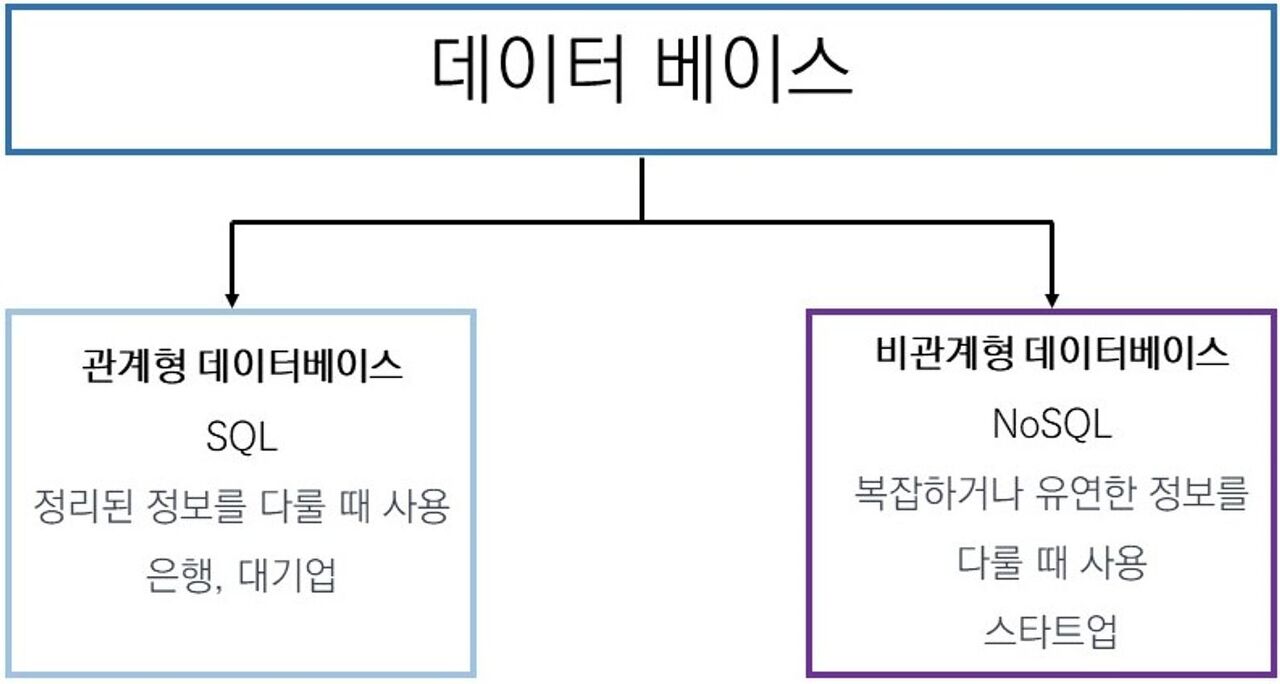
- 좋은 데이터 베이스란 : 잘 찾기위해 미리 정리!

SQL은 정해져있는 틀이 있음 (자유도 낮음)
NoSQL은 앞으로 바뀔 여지가 많은 것(정해져있는 틀이 없기 때문에)
db는 프로그램이라고 할 수 있다. ex) 컴퓨터로 게임, 웹 켜놓고 db도 켜놓을 수 있다.
순차적으로 검색하는 것이 아니라 바로 회원정보에 접근해서 가져온다. (index)
ex) 주문번호로 정렬되어 있는 table, 이름으로 찾으려면 풀스캔 떠야한다.
2. Firestore란
- 구글의 클라우드 기반 NoSQL 데이터 베이스 서비스
3. 사용법
1. script에 type="module" 붙여주기
→ module 붙일 시 script가 맨 마지막에 불러진다.
→ onclick(), openclose() 이런거 사용 불가능해지기 때문에 클릭을 동적으로 만들어줘야한다.
(동적으로 : 코드로 클릭을 달아준다)
<script type="module">
2. FIirebase 세팅코드 넣기
- <script type="module"> 밑에 넣어주기
// Firebase SDK 라이브러리 가져오기
import { initializeApp } from "https://www.gstatic.com/firebasejs/9.22.0/firebase-app.js";
import { getFirestore } from "https://www.gstatic.com/firebasejs/9.22.0/firebase-firestore.js";
import { collection, addDoc } from "https://www.gstatic.com/firebasejs/9.22.0/firebase-firestore.js";
import { getDocs } from "https://www.gstatic.com/firebasejs/9.22.0/firebase-firestore.js";
// Firebase 구성 정보 설정
const firebaseConfig = {
본인 설정 내용 채우기
};
// Firebase 인스턴스 초기화
const app = initializeApp(firebaseConfig);
const db = getFirestore(app);
3. 2번 코드의 본인 설정 내용 채우기에 내 firebase SDK 넣기
- SDK정보는 프로젝트 설정- 구성
- 여기까지 완료하면 쓰기위한 준비 끝
// For Firebase JS SDK v7.20.0 and later, measurementId is optional
const firebaseConfig = {
apiKey: "AIzaSyDhEYXbSXaESon5xYLNfwlxP8pbm3zgdpM",
authDomain: "sparta-ebe55.firebaseapp.com",
projectId: "sparta-ebe55",
storageBucket: "sparta-ebe55.appspot.com",
messagingSenderId: "552512521607",
appId: "1:552512521607:web:f02f0597f91b63ec32ff22",
measurementId: "G-YRNVYPMN1T"
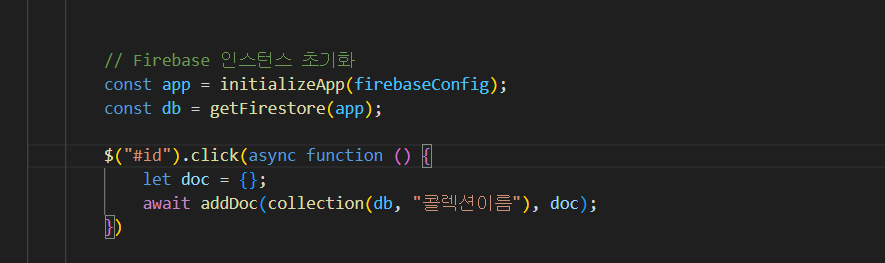
};4. firebase 데이터 추가 기본 틀
$("#id").click(async function () {
let doc = {};
await addDoc(collection(db, "콜렉션이름"), doc);
})

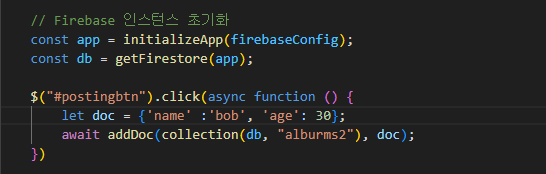
5. bob, 30 대신 실제 카드 넣어보기
$("#postingbtn").click(async function () {
let image = $('#image').val();
let title = $('#title').val();
let content = $('#content').val();
let date = $('#date').val();
let doc = { //db보낼 항목
'image': image,
'title': title,
'content': content,
'date': date,
};
await addDoc(collection(db, "alburms"), doc); //alburms의 db에 저장
alert('저장완료!'); // alert
window.location.reload(); //reload
})
//openclose 함수 대신 새로운 id값 줘서 toggle 기능 살려내기
$("#savebtn").click(async function () {
$('#postingbox').toggle();
})6. firebase에서 가지고오기(get docs)
- 기본 틀
let docs = await getDocs(collection(db, "콜렉션이름"));
docs.forEach((doc) => {
let row = doc.data();
console.log(row);
});
- 기본틀 밑에 본래 카드 만들었던 값 모두 가져오기.
- row데이터 안의 붙일 값 지정해주기 row['image']
let docs = await getDocs(collection(db, "alburms"));
docs.forEach((doc) => {
let row = doc.data();
console.log(row);
let image = row['image'];
let title = row['title'];;
let content = row['content'];;
let date = row['date'];;
let temp_html = `
<div class="col">
<div class="card h-100">
<img src="${image}"
class="card-img-top" alt="...">
<div class="card-body">
<h5 class="card-title">${title}</h5>
<p class="card-text">${content}</p>
</div>
<div class="card-footer">
<small class="text-body-secondary">${date}</small>
</div>
</div>
</div>`;
$('#card').append(temp_html)
});
let url = "http://spartacodingclub.shop/sparta_api/seoulair";
fetch(url).then(res => res.json()).then(data => {
let mise = data['RealtimeCityAir']['row'][0]['IDEX_NM']
$('#msg').text(mise)
})
후기
넘나리 어렵다..
하지만 회독하다보면 쉬워질 거니 큰 걱정은 없다.
일단 진도 빨리 싹 빼는게 목표!
'콛 > Til' 카테고리의 다른 글
| 2023.09.12<SQL>MySQL 1_Select, Where (0) | 2023.09.12 |
|---|---|
| 2023.09.08.<HTML,CSS>웹개발 종합반 5_배포,깃허브 기초 (0) | 2023.09.08 |
| 2023.09.07.<HTML,CSS>웹개발 종합반 3_Fetch (0) | 2023.09.07 |
| 2023.09.06.<HTML,CSS>웹개발종합반 2_제이쿼리,부트스트랩 (0) | 2023.09.06 |
| 2023.09.05.<HTML,CSS>웹개발 종합반 1 (0) | 2023.09.05 |