2023.09.07.<HTML,CSS>웹개발 종합반 3_Fetch
2023. 9. 7. 16:18ㆍ콛/Til
3주차 배울 내용 : 제이쿼리, fetch 배우기
제이쿼리는 → 자바스크립트 라이브러리라고 할 수 있다.
fetch : 서버에서 데이터를 가져와 내 웹페이지에 사용할 수 있게 해줌
ex) 따릉이 데이터를 사용해서 실시간 따릉이 현황 웹사이트를 만들 수 있다!
1. 추억앨범 제이쿼리 적용
- $(' ').toggel(); : 함수를 openclose란 함수안에 정의하여 id = 'postingbox'를 클릭시 열었다 닫았다 가능
<script>
function openclose() {
$('#postingbox').toggle();
}
</script>
- 카드 생성하기 ( 위부터 아래로 순차적으로 생각)
function makecard() {
let image = $('#image').val();
let title = $('#title').val();
let content = $('#content').val();
let date = $('#date').val(); //각 밸류들을 넣어줄 사전작업
let temp_html = `
<div class="col"> // body의 카드 하나 가져온 뒤, ${ }를 통해 원하는 값 넣기
<div class="card h-100">
<img src="${image}"
class="card-img-top" alt="...">
<div class="card-body">
<h5 class="card-title">${title}</h5>
<p class="card-text">${content}</p>
</div>
<div class="card-footer">
<small class="text-body-secondary">${date}</small>
</div>
</div>
</div>`;
$('#card').append(temp_html); //append 사용해서 추가하기
}
2. 스파르타플릭스
- 카드 생성하기
function makecard() {
let image = $('#image').val();
let title = $('#title').val();
let star = $('#star').val();
let comment = $('#comment').val();
let temp_html = `
<div class="col">
<div class="card h-100">
<img src="${image}"
class="card-img-top" alt="...">
<div class="card-body">
<h5 class="영화 제목">${title}</h5>
<p class="평점">${star}</p>
<p class="영화 내용">${comment}</p>
</div>
</div>
</div>`
$('#card').append(temp_html)
3. 클라이언트 - 서버
GET 요청
- ? : 여기서부터 전달할 데이터가 작성
- & : 전달할 데이터가 더 남아있다.
https://movie.daum.net/moviedb/main?movieId=163887
https://movie.daum.net //서버의 위치
/moviedb/main // 창구
movieId=163887 // 데이터- 예를 들어
google.com/search?q=아이폰&sourceid=chrome&ie=UTF-8
위 주소는 google.com의 search 창구에 다음 정보를 전달합니다!
q=아이폰 (검색어)
sourceid=chrome (브라우저 정보)
ie=UTF-8 (인코딩 정보)
4. Fetch
- Fetch의 기본 틀
fetch("여기에 URL을 입력")
// 이 URL로 웹 통신을 요청한다. 괄호 안에 다른 것이 없다면 GET!
.then(res => res.json())
// 통신 요청을 받은 데이터는 res라는 이름으로 JSON화 한다
.then(data => {
console.log(data) // 개발자 도구에 찍어보기
}) // JSON 형태로 바뀐 데이터를 data라는 이름으로 붙여 사용한다- 예)1

<script>
function hey() {
let url = `http://spartacodingclub.shop/sparta_api/seoulair`; //사이트 지정
fetch(url).then(res => res.json()).then(data => {
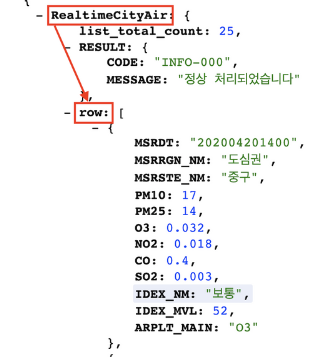
console.log(data['RealtimeCityAir']['row'][0])
//hey() 작동 시 RealtimeCityAir의 row의 0번째 데이터 console에 찍어라.
})
}
</script>
- 전체 데이터 반복
<script>
function hey() {
let url = `http://spartacodingclub.shop/sparta_api/seoulair`;
fetch(url).then(res => res.json()).then(data => {
let rows = data['RealtimeCityAir']['row']; //rows 변수 지정
rows.forEach(a => { //반복문
console.log(a);
});
})
}
</script>- 구, 미세먼지만 뽑아서 반복
<script>
function hey() {
let url = `http://spartacodingclub.shop/sparta_api/seoulair`;
fetch(url).then(res => res.json()).then(data => {
let rows = data['RealtimeCityAir']['row'];
rows.forEach(a => { //반복문
let gu_name = a['MSRSTE_NM']; //구이름 변수 지정
let gu_mise = a['IDEX_NM']; // 구 미세 변수 지정
console.log(gu_name,gu_mise) // 콘솔에 찍어내기
});
})
}
</script>- 조건문 걸어서 글씨 색 바꾸기

4. 추억앨범, 스파르타 플릭스 Fetch 적용
1. <span> 태그를 통해 id를 줘서 원하는 문장에서 원하는 부분만 뽑아내서 사용할 수 있다.
<li><a href="#" class="nav-link px-2 text-white">현재 서울의 날씨 <span id= seoul_temp>27.56</span></a></li>2. $(document).ready(function () {} 을 통해 창이 준비되는 동시에 값을 바꿀 수 있다.
$('#텍스트') - 이부분에서 자꾸 하나씩 누락되어 실행되지 않았다. 주의 하자.
$(document).ready(function () {
let url = "http://spartacodingclub.shop/sparta_api/weather/seoul";
fetch(url).then(res => res.json()).then(data => {
let temperature = data['temp']
$('#seoul_temp').text(temperature);
if (temperature > 20) {
$('#seoul_temp').append('도 더워요');
} else {
$('#seoul_temp').append('도 추워요');
}
})
})후기
역시 자기가 쓴 코드에서는 오타 찾기가 힘들다. #, ' ' 이런거 하나 빠진다고 코드가 안돌아가다니
그럴 때는 잠깐 다른일 하다가 오면 또 귀신같이 보인다. 신기하다 남은 기간도 홧팅!
'콛 > Til' 카테고리의 다른 글
| 2023.09.12<SQL>MySQL 1_Select, Where (0) | 2023.09.12 |
|---|---|
| 2023.09.08.<HTML,CSS>웹개발 종합반 5_배포,깃허브 기초 (0) | 2023.09.08 |
| 2023.09.07.<HTML,CSS>웹개발 종합반 4_Firebase (0) | 2023.09.07 |
| 2023.09.06.<HTML,CSS>웹개발종합반 2_제이쿼리,부트스트랩 (0) | 2023.09.06 |
| 2023.09.05.<HTML,CSS>웹개발 종합반 1 (0) | 2023.09.05 |