2023.09.05.<HTML,CSS>웹개발 종합반 1
2023. 9. 5. 21:25ㆍ콛/Til
웹개발 종합반
1주차에는 HTML과 CSS를 배운다!
1. 브라우저의 역할
1. 주소를 통해 API에 요청을 보내면 요청에 맞는 HTML파일을 돌려주어
2. 브라우저를 통해 화면에 그려준다.
3. 순서 : API 요청 → 서버에서 데이터 돌려줌 → 브라우저에서 JS를 통해 바뀐 데이터 갈아 끼워줌
2. 웹브라우저의 동작원리
- 요청하는 쪽(나) : 클라이언트
- 주는 쪽 : 서버
- HTML은 뼈대(웹페이지에서 구역을 잡아준다)
- CSS는 꾸미기
- JS는 움직임
3. VS CODE 깔고 난 뒤
HTML은 크게 head와 body로 구성되어 있다.
- alt + b 누르면 VS code 상에서 바로 화면 창 열림
- Alt + Shift + F == 자동정렬
- 코드는 외워서 쓰는게 아님 구글에 검색해서 사용하는 것!
- 한줄작성하고 확인하는 습관 가지기
4. CSS 사용하는 법
- body에서 class=" "으로 태그 붙인 뒤, head안에 있는 style에서 지정하여 꾸미기 가능
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.mytitle{
color:red;
}
</style>
</head>
<body>
<h1 class="mytitle">로그인 페이지</h1>
<p>ID : <input type="text" /></p>
<p>PW : <input type="text" /></p>
<button>로그인 하기</button>
</body>
</html>5. 자주 쓰는 CSS
- 이미지 삽입
background-image: url('');
background-position: center;
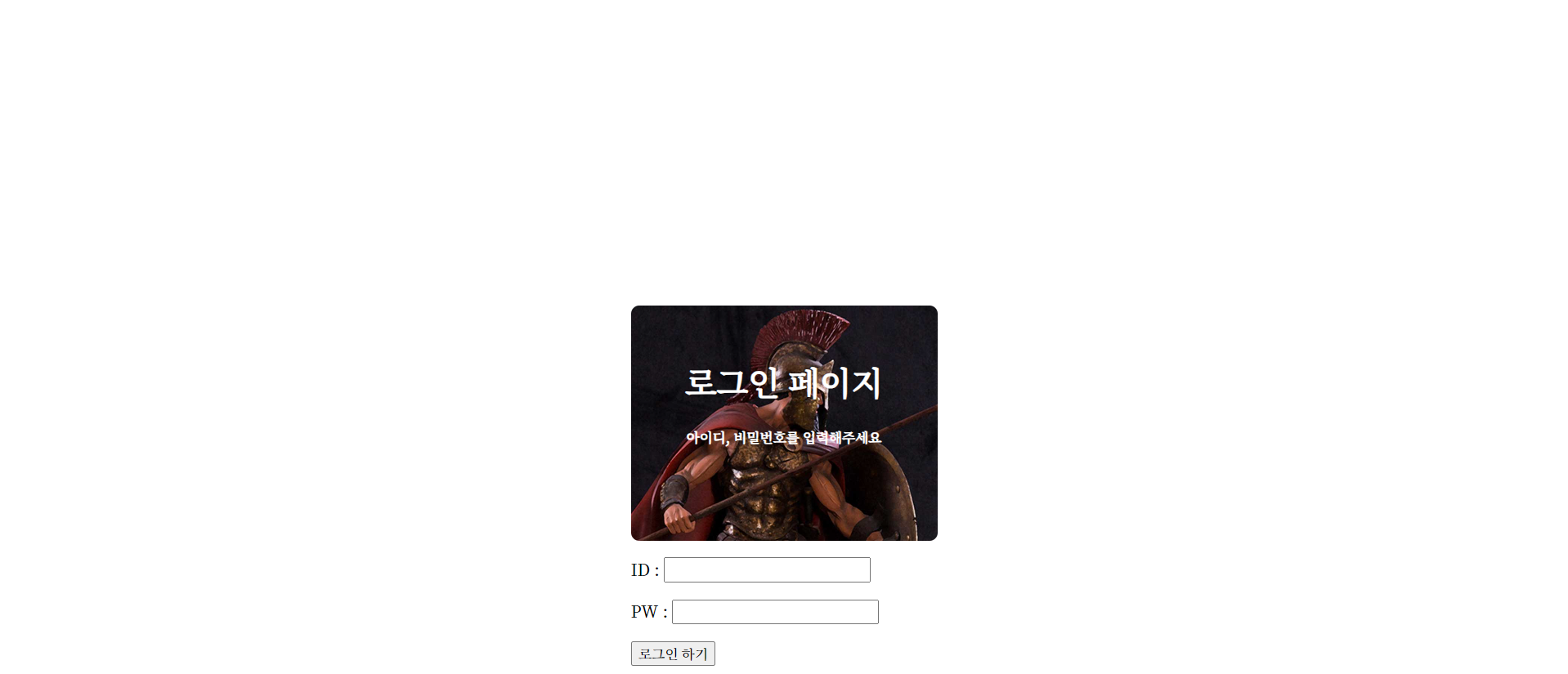
background-size: cover;- 윗 여백 50px 아래여백 0px 주고 가운데 정렬
- 그림 밖 영역~그림까지의 윗 여백 50px
margin: 50px auto 0px auto;- 그림 안에서 윗 여백 주기
- 글씨 ~ 그림안에서의 윗여백 50px
padding-top : 50px- 모서리 둥글게 하기
border-radius: 8px;- 세로로 정렬
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
위 코드 입력시 아래와 같이 세로로 정렬 / 가로 : low
6. 구글 폰트 가져오는 법
1. https://fonts.google.com/?subset=korean 접속 후 폰트 선택
2. 글씨 선택 후 오른쪽 위 장바구니 모양 클릭
3. @import url ~ 복사 후 <style> 밑에 붙여넣기
4. css Serif 한줄 복사 후 * {이곳} 에 붙여넣기
- 예시
<style>
@import url('https://fonts.googleapis.com/css2?family=Bagel+Fat+One&family=Noto+Serif+KR&display=swap');
* {
font-family: 'Noto Serif KR', serif;
}
7. bootstrap
- 적용하는 방법
1. title 밑에 부트스트랩 cdn(<link href="https: ~) 넣기
2. 부트스트랩 홈페이지에서 필요한 것 복사해서 body에 붙여넣기
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>나만의 추억앨범</title>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css" rel="stylesheet"
integrity="sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC" crossorigin="anonymous">
</head>
<body>
<button type="button" class="btn btn-primary">Primary</button>
</body>
</html>
6. 실습
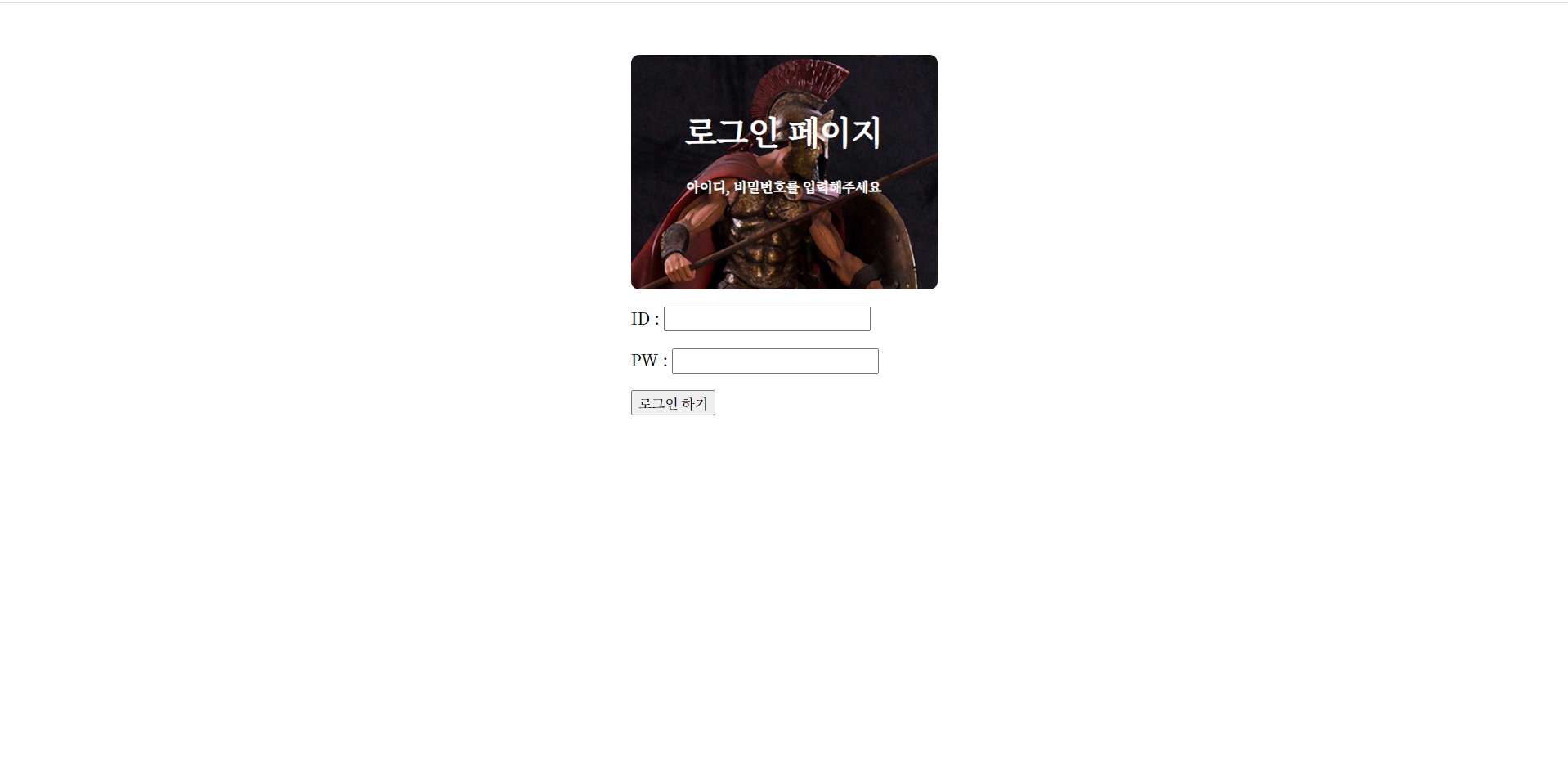
1. 로그인 홈페이지 만들기
더보기

만들고 싶은 페이지

○코드
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>로그인 페이지</title>
<style>
.mytitle {
width: 300px;
height: 200px;
background-image: url('https://www.ancient-origins.net/sites/default/files/field/image/Agesilaus-II-cover.jpg');
background-position: center;
background-size: cover;
padding-top: 50px;
border-radius: 8px;
color: white;
text-align: center;
}
.warp {
width: 300px;
margin: 20px auto 0px auto
}
</style>
</head>
<body>
<div class="warp">
<div class="mytitle">
<h1>로그인 페이지</h1>
<h5>아이디, 비밀번호를 입력해주세요</h5>
</div>
<p> ID: <input type="text" /></p>
<p>PW: <input type="text" /></p>
<button> 로그인하기</button>
</div>
</body>
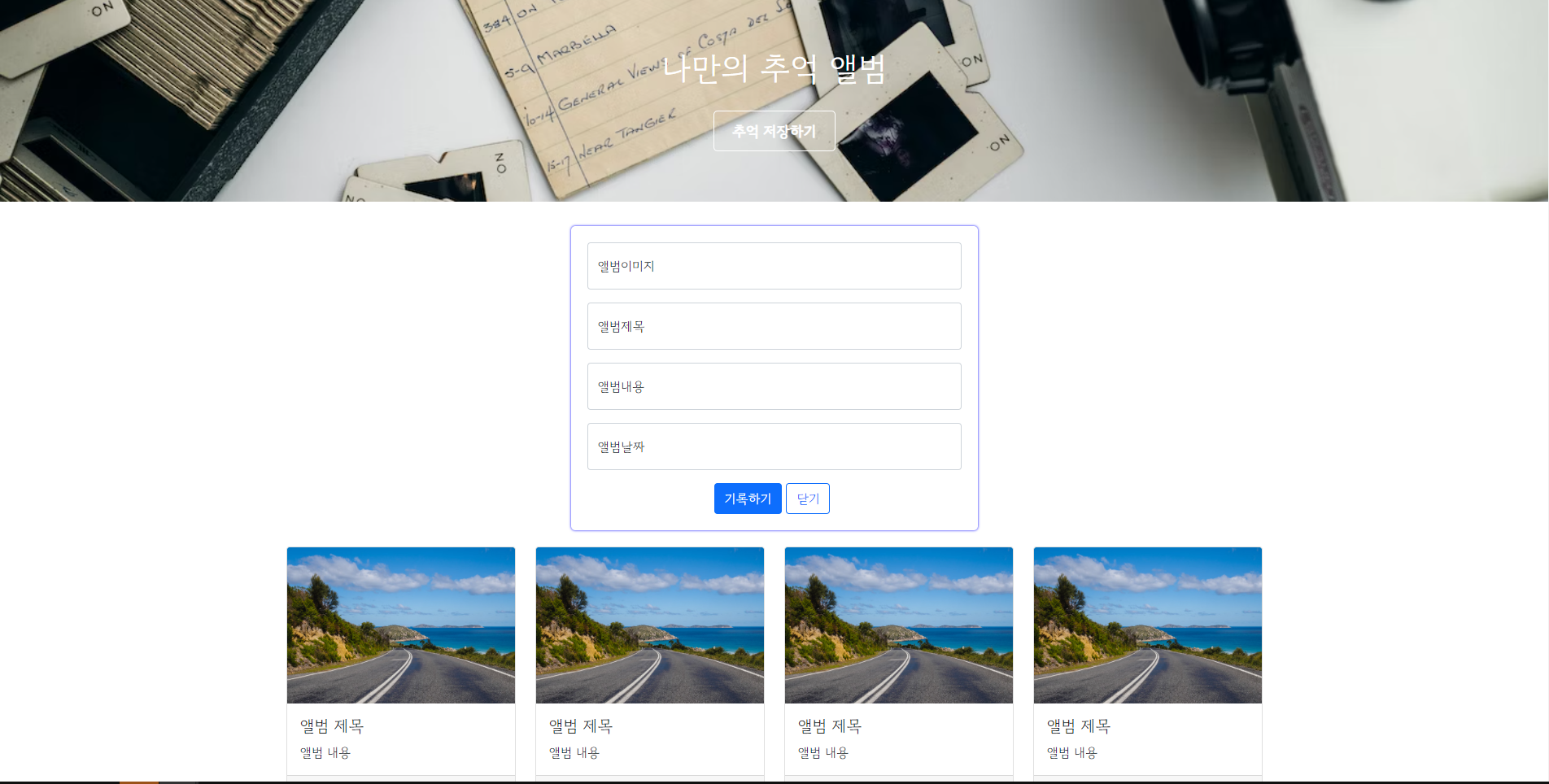
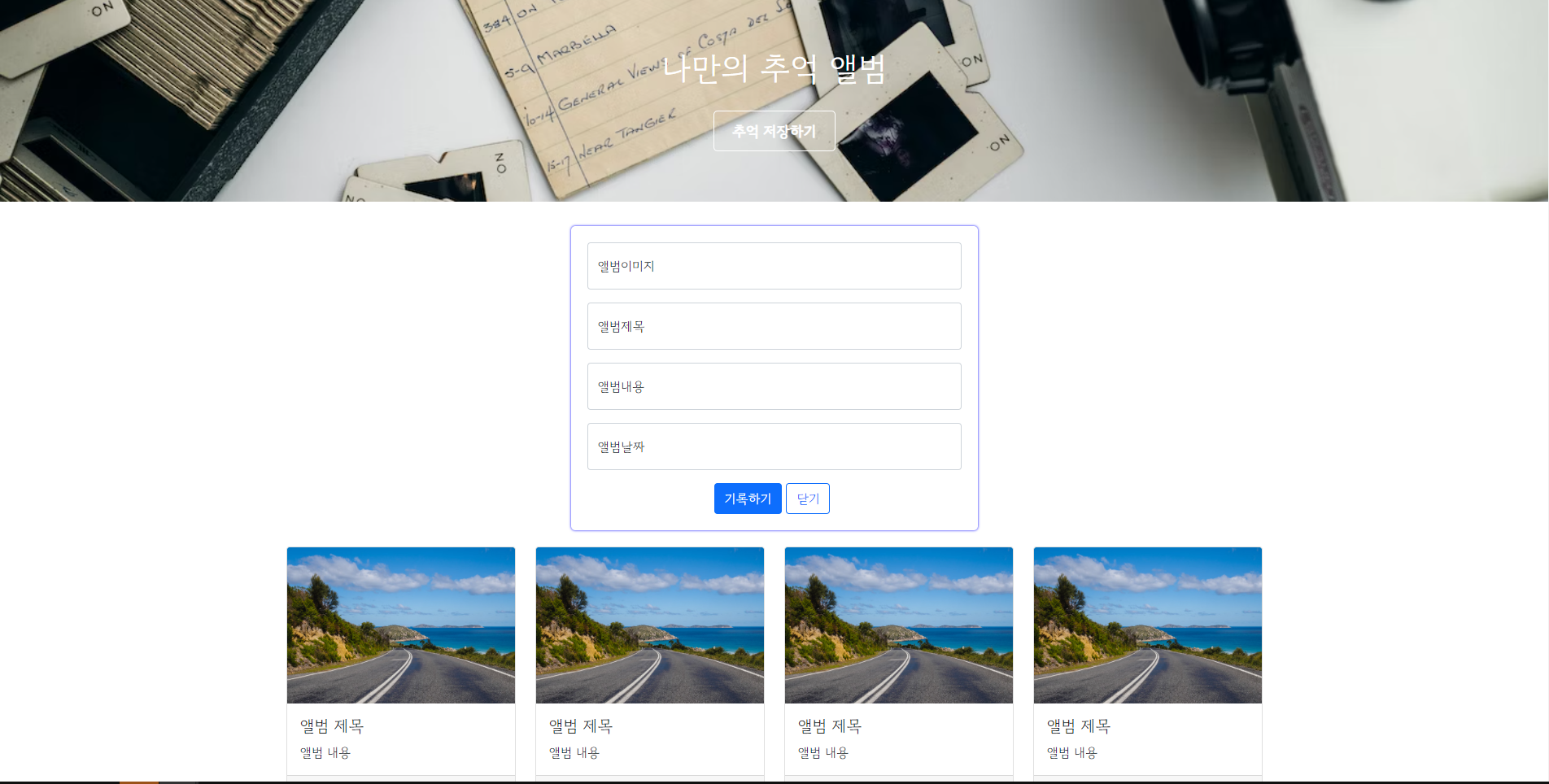
</html>2. 나만의 추억앨범 만들기
더보기

만들고 싶은 페이지.. 아직 갈길이 멀다

<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css" rel="stylesheet"
integrity="sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC" crossorigin="anonymous">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/js/bootstrap.bundle.min.js"
integrity="sha384-MrcW6ZMFYlzcLA8Nl+NtUVF0sA7MsXsP1UyJoMp4YLEuNSfAP+JcXn/tWtIaxVXM"
crossorigin="anonymous"></script>
<title>나만의 추억앨범</title>
<style>
@import url('https://fonts.googleapis.com/css2?family=Gowun+Dodum&display=swap');
* {
font-family: 'Gowun Dodum', sans-serif;
}
.mytitle {
color: white;
height: 250px;
/* 내용물을 정렬 */
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
background-image: url('https://images.unsplash.com/photo-1511992243105-2992b3fd0410?ixlib=rb-4.0.3&ixid=M3wxMjA3fDB8MHxwaG90by1wYWdlfHx8fGVufDB8fHx8fA%3D%3D&auto=format&fit=crop&w=1470&q=80');
background-position: center;
background-size: cover;
}
.mytitle>button {
width: 150px;
height: 50px;
background-color: transparent;
border: none;
color: white;
font-size: 18px;
font-weight: bold;
border-radius: 5px;
border: 1px solid white;
margin-top: 20px;
}
.mycards {
width: 1200px;
margin: 20px auto 0px auto;
}
.mypostingbox{
width: 500px;
margin: 30px auto 0px auto;
padding: 20px;
box-shadow: 0px 0px 3px 0px blue;
border-radius: 5px;
}
.mybtn{
display: flex;
flex-direction: low;
align-items: center;
justify-content: center;
}
.mybtn > button{
margin-right: 5px;
}
</style>
</head>
<body>
<div class="mytitle">
<h1>나만의 추억 앨범</h1>
<button>추억 저장하기</button>
</div>
<div class="mypostingbox">
<div class="form-floating mb-3">
<input type="email" class="form-control" id="floatingInput" placeholder="앨범이미지">
<label for="floatingInput">앨범이미지</label>
</div>
<div class="form-floating mb-3">
<input type="email" class="form-control" id="floatingInput" placeholder="앨범제목">
<label for="floatingInput">앨범제목</label>
</div>
<div class="form-floating mb-3">
<input type="email" class="form-control" id="floatingInput" placeholder="앨범내용">
<label for="floatingInput">앨범내용</label>
</div>
<div class="form-floating mb-3">
<input type="email" class="form-control" id="floatingInput" placeholder="앨범날짜">
<label for="floatingInput">앨범날짜</label>
</div>
<div class="mybtn">
<button id="postingbtn" type="button" class="btn btn-primary">기록하기</button>
<button type="button" class="btn btn-outline-primary">닫기</button>
</div>
</div>
<div class="mycards">
<div class="row row-cols-1 row-cols-md-4 g-4">
<div class="col">
<div class="card h-100">
<img src="https://images.unsplash.com/photo-1446768500601-ac47e5ec3719?ixlib=rb-4.0.3&ixid=M3wxMjA3fDB8MHxwaG90by1wYWdlfHx8fGVufDB8fHx8fA%3D%3D&auto=format&fit=crop&w=1446&q=80"
class="card-img-top" alt="...">
<div class="card-body">
<h5 class="card-title">앨범 제목</h5>
<p class="card-text">앨범 내용</p>
</div>
<div class="card-footer">
<small class="text-body-secondary">앨범 날짜</small>
</div>
</div>
</div>
<div class="col">
<div class="card h-100">
<img src="https://images.unsplash.com/photo-1446768500601-ac47e5ec3719?ixlib=rb-4.0.3&ixid=M3wxMjA3fDB8MHxwaG90by1wYWdlfHx8fGVufDB8fHx8fA%3D%3D&auto=format&fit=crop&w=1446&q=80"
class="card-img-top" alt="...">
<div class="card-body">
<h5 class="card-title">앨범 제목</h5>
<p class="card-text">앨범 내용</p>
</div>
<div class="card-footer">
<small class="text-body-secondary">앨범 날짜</small>
</div>
</div>
</div>
<div class="col">
<div class="card h-100">
<img src="https://images.unsplash.com/photo-1446768500601-ac47e5ec3719?ixlib=rb-4.0.3&ixid=M3wxMjA3fDB8MHxwaG90by1wYWdlfHx8fGVufDB8fHx8fA%3D%3D&auto=format&fit=crop&w=1446&q=80"
class="card-img-top" alt="...">
<div class="card-body">
<h5 class="card-title">앨범 제목</h5>
<p class="card-text">앨범 내용</p>
</div>
<div class="card-footer">
<small class="text-body-secondary">앨범 날짜</small>
</div>
</div>
</div>
<div class="col">
<div class="card h-100">
<img src="https://images.unsplash.com/photo-1446768500601-ac47e5ec3719?ixlib=rb-4.0.3&ixid=M3wxMjA3fDB8MHxwaG90by1wYWdlfHx8fGVufDB8fHx8fA%3D%3D&auto=format&fit=crop&w=1446&q=80"
class="card-img-top" alt="...">
<div class="card-body">
<h5 class="card-title">앨범 제목</h5>
<p class="card-text">앨범 내용</p>
</div>
<div class="card-footer">
<small class="text-body-secondary">앨범 날짜</small>
</div>
</div>
</div>
</div>
</div>
</body>
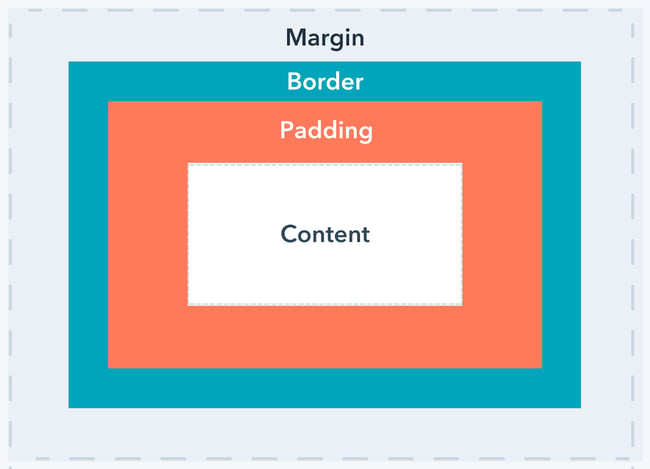
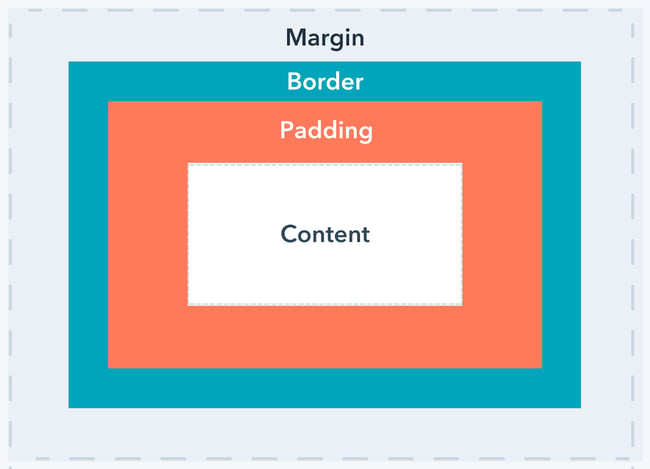
</html>☆ 특별판 margin, padding
더보기

margin은 밖의 영역, padding은 안의 영역





margin 50

margin 300

padding-top 30

padding-top 100

첫날 후기
넘나리 어렵지만 하다보면 적응되겠지 하는 희망을 가지고 있다
익숙해지면 할만할 것 같다. 강의가 들어와서 다행이고 내일 2강듣고 더 들으려고 노력해야겠다.
쉬운거 하나 없네..
'콛 > Til' 카테고리의 다른 글
| 2023.09.12<SQL>MySQL 1_Select, Where (0) | 2023.09.12 |
|---|---|
| 2023.09.08.<HTML,CSS>웹개발 종합반 5_배포,깃허브 기초 (0) | 2023.09.08 |
| 2023.09.07.<HTML,CSS>웹개발 종합반 4_Firebase (0) | 2023.09.07 |
| 2023.09.07.<HTML,CSS>웹개발 종합반 3_Fetch (0) | 2023.09.07 |
| 2023.09.06.<HTML,CSS>웹개발종합반 2_제이쿼리,부트스트랩 (0) | 2023.09.06 |